Uno tra i miti e le leggende SEO più diffuse, soprattutto negli ambienti fai-da-te o amatoriali, è quella in cui si afferma che i motori di ricerca (in particolare Google) prediligano le pagine HTML statiche. Quest'affermazione per certi versi potrebbe avere un fondo di verità, tuttavia l'interpretazione comunemente usata è errata. Vediamo perché.
Che cosa significa che un motore di ricerca ama le pagine HTML? Rispetto a cosa? L'affermazione potrebbe essere interpretata in molti modi:
- Il motore di ricerca preferisce pagine con codice HTML, rispetto a quelle con codice PHP o ASP.
- Il motore di ricerca preferisce pagine con contenuto HTML, rispetto a contenuti immagini o Flash.
- Il motore di ricerca preferisce pagine che sembrano scritte in HTML, rispetto a pagine dinamiche.
- ... altro?
Da sola, un'affermazione con più interpretazioni è destinata a diventare un mito. Nel momento stesso in cui ci si esprime in un modo non chiaramente interpretabile, ecco che chiunque ascolterà l'intervento confezionerà l'affermazione con una sfumatura personale che non necessariamente corrisponde esattamente a quello che si intendeva dire.
Prima di proseguire nell'articolo ritengo utile una precisazione, doverosa a seguito del commento di Libero Guerra e dell'articolo Google preferisce le pagine HTML pubblicato da Jonnie come promesso.
In questo articolo utilizzerò i termini pagine HTML e pagine statiche quasi come sinonimo, in contrapposizione alle pagine dinamiche scritte con un linguaggio server side. E' indubbio che i crawler web preferiscano le pagine HTML intese come quelle servite con content type text/html, nonché a seguire eventuali derivati di content type di natura testuale rispetto a rich content type come audio, video e multimedia in genere. Diverso è il focus di questo articolo, che analizza invece l'affermazione comune che mette a confronto pagine statiche e pagine dinamiche, a parità di content type utilizzato.
Pagine dinamiche vs Pagine statiche
Comunemente, l'affermazione Google ama le pagine HTML è utilizzata per indicare una ipotetica preferenza dei motori di ricerca per le pagine statiche, scritte in puro HTML, senza l'introduzione di linguaggi server side come PHP, Ruby o ASP.
L'ipotesi che i motori di ricerca preferiscano una pagina statica "classica" è figlia di un altro importante mito che vorrei discutere più avanti. Per ora, ci basti essere consapevoli che agli occhi di un crawler una pagina statica non ha particolare preferenza rispetto ad una dinamica.
Linguaggi server side vs HTML
Proseguendo sul mito client side vs server side, l'affermazione i motori di ricerca amano le pagine HTML è spesso sintomo di una scarsa conoscenza del funzionamento di interpretazione di una pagina web.
E' infatti diffusa la credenza che una pagina scritta con un linguaggio server side possa in qualche modo essere meno digeribile rispetto al classico HTML.
In realtà, non vi è alcuna differenza. Ogni pagina web, sia essa scritta in qualsiasi linguaggio server side, restituisce come output codice HTML o, al massimo, markup equivalente come XML o XHTML. Le istruzioni server side sono tali poiché vengono elaborate dal server prima che la pagina sia restituita all'utente e al client arriva esclusivamente l'output dell'elaborazione.
L'uso di un linguaggio come ASP o PHP, dunque, non influisce in alcun modo sul codice HTML restituito. Semplicemente, l'utilizzo di una tecnologia server side estende la possibilità di creare pagine web ad elevata interazione, con una memoria e la capacità di reagire in modo differente a seconda della richiesta inviata.
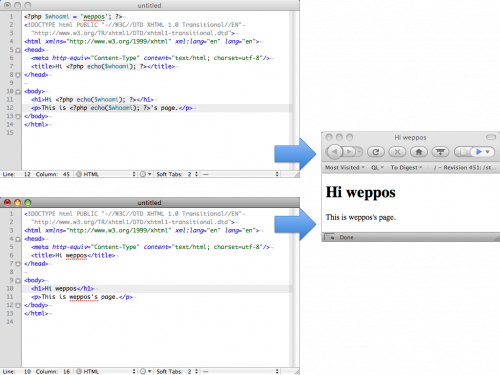
Lo screenshot seguente dimostra come una pagina HTML ed una PHP producano esattamente lo stesso output.

Poiché, in fin dei conti, una pagina "dinamica" produce lo stesso output di una pagina "statica", sotto questo punto di vista non ha ragione di esistere alcuna preferenza.
E' possibile individuare con precisione una pagina statica?
Se ancora non foste convinti di quanto discusso nei paragrafi precedenti, cerchiamo ora di immedesimarci in un motore di ricerca e ipotizziamo di voler attribuire una preferenza ad una pagina statica.
Per procedere dobbiamo innanzi tutto riconoscere una pagina statica, al fine di poterla premiare. Ma è possibile?
Con i moderni web server, la possibilità di stabilire se la pagina richiesta sia statica o dinamica è pressoché inesistente, a meno di non aver accesso fisico alla macchina e verificare con mano la presenza del file.
Ci sono elementi indicatori in grado di offrirci un qualche suggerimento, ma ognuno di questi può essere falsato o invalidato.
L'estensione della pagina
Partiamo dall'estensione del file. Sebbene siamo abituati a pensare all'estensione come elemento rappresentativo del tipo e contenuto del file, l'estensione è solamente indicativa.
Ci sono siti dove la condigurazione del server nasconde completamente l'estensione. Ne sono un esempio i blog PHP basati su WordPress come Edit dove il permalink di ogni post, ad esempio questo, non ha estensione.
Un altro esempio è il sito del programma ASP Stats, scritto in Ruby. Eppure, nessuna pagina ha estensione .rb.
Ci sono poi i casi in cui l'estensione c'è ma non corrisponde ad alcun linguaggio o, addirittura, ad un linguaggio differente. Proprio a causa del mito prima descritto, in passato ci sono stati migliaia di siti le cui pagine contenevano l'estensione .html pur essendo scritti in linguaggi server side come PHP.
L'estensione non è vincolante.
Header HTTP
L'analisi degli header HTTP di una pagina costituisce un altro indizio fondamentale per tentare di individuare una pagina statica ma, ancora una volta, non offrono alcuna garanzia.
Alcuni header sono più "complessi" da manipolare e spesso la loro presenza indica una pagina statica, ma questo non significa che non sia possibile inserirli volutamente restituendo una pagina con un linguaggio server-side.
Prendiamo ad esempio la seguente risposta HTTP, restituita in richiesta ad una pagina statica (ne sono certo, l'ho scritta io!).
Date: Sat, 20 Sep 2008 14:37:34 GMT Server: Apache/2.0.61 (Unix) PHP/4.4.7 mod_ssl/2.0.61 OpenSSL/0.9.7e mod_fastcgi/2.4.2 Phusion_Passenger/2.0.3 DAV/2 SVN/1.4.2 Last-Modified: Sat, 16 Feb 2008 22:14:45 GMT Etag: "2524778-134a-d9a8ff40" Accept-Ranges: bytes Vary: Accept-Encoding Content-Encoding: gzip Content-Length: 2025 Content-Type: text/html 200 OK
Le chiavi più significative sono quelle che ho formattato in grassetto. Per il significato di ciascun header consiglio la lettura delle specifiche del protocollo HTTP.
Content-Length e Etag sono soliti indicare un'alta probabilità che una pagina sia statica. Questo perché, di norma, in presenza di una pagina statica il web server ne conosce il peso in byte con assoluta certezza e lo può indicare: la pagina esiste, al contrario di una server side non subirà modifiche prima di essere restituita al client.
Ad ogni modo, questo non mi impedisce di calcolare il peso di una pagina server side in fase di elaborazione e falsare l'header.
In PHP è possibile catturare l'output usando un buffer e la funzione ob_start per poi scrivere l'header con header.
L'header Etag è un altro elemento indicativo. Rappresenta univocamente una determinata risorsa all'interno del sito e, anche in questo caso, è normalmente aggiunta in automatico dai web server in quanto una pagina statica è facilmente rappresentabile in modo univoco.
Rappresentare una pagina dinamica richiede la generazione di un hash univoco per il suo contenuto, ma questo non è un problema così insormontabile.
Rails, ad esempio, permette di generare l'Etag per una risposta in modo quasi banale, assegnando un oggetto di riferimento all'oggetto Response.
>class ArticlesController < ApplicationController def show @article = Article.find(params[:id]) # Set the response headers to accurately reflect the state of the # requested object(s) response.last_modified = @article.published_at.utc response.etag = @article # .. continue end end
Come potete vedere, in questo esempio l'Etag è generato in automatico a partire da un array di oggetti Article. Fin tanto che quella pagina conterrà lo stesso array di elementi, il valore di Etag rimarrà inviariato.
Backlist vs Whitelist
Poichè, come dimostrato, non ci sono elementi certi (whitelist) per definire una pagina statica, in questo caso è più comune adottare il processo inverso (blacklist): possiamo isolare i comportamenti certamente non riconducibili ad una pagina statica ed ottenere con maggiore precisione una lista di pagine verosimilmente statiche.
Ancora una volta si tratta però di un'analisi empirica, particolarmente soggetta a falsi positivi.
In conclusione
Abbiamo dimostrato come l'affermazione che i motori di ricerca preferiscono le pagine HTML sia priva di fontamento per due motivi. Innanzi tutto perché ad oggi non c'è una ragione reale per un comportamento simile, in secondo luogo perché sarebbe difficile stabilire con certezza se la risorsa sia una pagina HTML statica o scritta in un linguaggio server side.